Build an Unsupported Browser Warning with jQuery
Trying to get someone to upgrade, without being overly aggravating, can be tough. This script accomplishes this by adding a warning box across the top of the site with an option to hide the message. The script uses cookies, so if someone hides the warning it will not come back until they restart their browser. This way, even with an unsupported browser, they can remove the warning and use your site as they wish.
Source Demo (Firefox is also unsupported for the Demo)
Initial Setup
To get started you need to include jQuery and the badBrowser script in the header. The script does the browser detection. This allows for screening of multiple browsers if you like. I just set it up for IE 6 and below.
So whats in the badBrowser.js file?
The first thing you will see is the badBrowser function. This function checks for the browsers that you want to show the warning on. It uses jQuery’s built-in utilities for browser checking. The function returns true if it’s an unsupported browser and returns false if it’s not.
function badBrowser(){
if($.browser.msie && parseInt($.browser.version) <= 6)
{return true;}
return false;
}
Next we have our functions to Get and Set our cookie. The Set function creates a cookie with the name and value of what you pass it. The Get function returns the value of a cookie based on the name you pass into the function. If there is no cookie with that name, it returns an empty string. I am not going to go into the finer details of these functions, but if you'd like to read more about JavaScript cookies check out: http://www.quirksmode.org/js/cookies.html
The Set Function:
function setBadBrowser(c_name,value,expiredays)
{
var exdate=new Date();
exdate.setDate(exdate.getDate()+expiredays);
document.cookie=c_name+ "=" + escape(value) +
((expiredays==null) ? "" : ";expires=" +
exdate.toGMTString());
}
The Get Function:
function getBadBrowser(c_name)
{
if (document.cookie.length>0){
c_start=document.cookie.indexOf(c_name + "=");
if (c_start!=-1){
c_start=c_start + c_name.length+1;
c_end=document.cookie.indexOf(";",c_start);
if (c_end==-1) c_end=document.cookie.length;
return unescape(document.cookie.substring(c_start,c_end));
}
}
return "";
}
Now with our helper functions all set up we can do some real work. We're going to have an if statement that calls the browser check and also checks to see if our cookie has been set.
if(badBrowser() && getBadBrowser('browserWarning')!='seen' ){
}
Inside the if statement we are going to pre-pend our warning box to the top of our page and set some CSS for it.
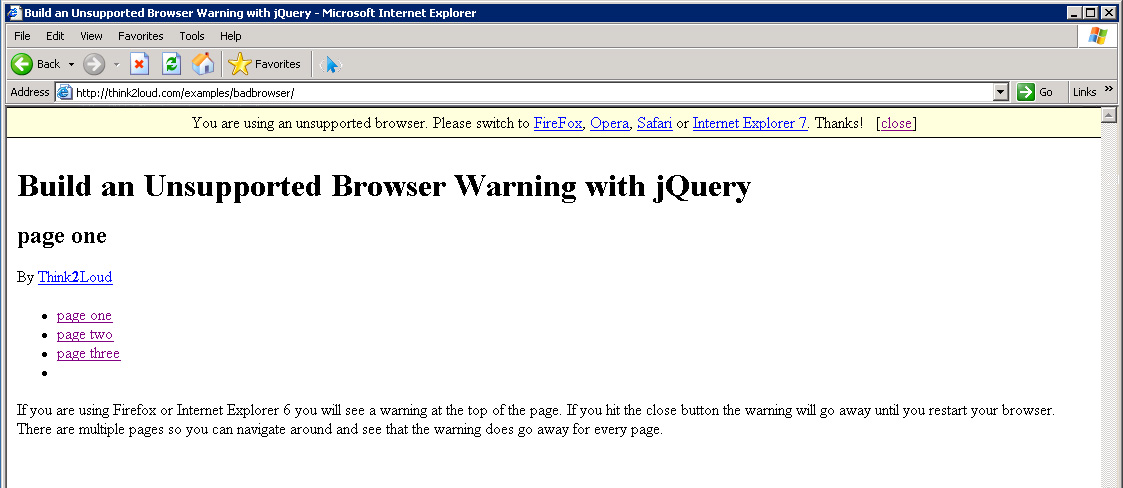
$("You are using an unsupported browser. Please switch to FireFox, Opera, Safari or Internet Explorer 7. Thanks! [close]")
.css({
backgroundColor: '#fcfdde',
'width': '100%',
'border-top': 'solid 1px #000',
'border-bottom': 'solid 1px #000',
'text-align': 'center',
padding:'5px 0px 5px 0px'
})
.prependTo("body");
Just one step left. We need to set up our onClick function for our close button. So with the jQuery click function we tell our button to Set our cookie and then hide the warning box.
$('#warningClose').click(function(){
setBadBrowser('browserWarning','seen');
$('#browserWarning').slideUp('slow');
return false;
});
That pretty much covers the whole setup. Feel free to modify this in any way you see fit.

Very useful, thanks for this howto.
This is pretty sweet. How long have you guys been using the IE 6 Blocker Script? Seems a bit intrusive? But cool :{)
@Wai Man Wong
I haven’t actually used the IE 6 Blocker Script. The IE 6 Blocker Script does seem a bit intrusive. That is why i use the script you see here, to encourage people to upgrade to a new browser.
Thanks a lot for this!
BTW, the cookie plugin might save some code here, at minor expense.
BTW, you can write badBrowser() more concisely:
function badBrowser(){ return ($.browser.msie && parseInt($.browser.version) <= 6); }@Steve
Thanks for the information. I didn’t use the cookie plugin because I didn’t want to force people to have to use another plugin, that they may not need to use other then for the browser check.
I like your code for the badBrowser function. The reason the function is the way I have it is so you could check for more then one browser if you wanted.
Hey Josh,
That’s pretty much what I figured. I’ve implemented the unsupported browser warning without giving the option to turn it off, so I didn’t actually need the cookie handling myself anyway…
Keep up the great blog!
Is it able to do more then IE6 ? like IE6 and below?
@Rob
The script does check for any IE browser below 7.
I love you so much! Great place to visit!,
this is script doesn’t work for me, running windows xp with IE7
@Angelo
I’m not sure what you mean by doesn’t work for you in IE7. the script only shows the message for browsers less then IE7. the demo is also set to show if you are on Firefox so if you don’t have IE6 you can see what it does.
[…] http://think2loud.com/build-an-unsupported-browser-warning-with-jquery/ […]
Probably a stupid Question, but as a total Code Virgin, do i put this all into the top of my Index page or a seperate file.
IE 8 is incompatible with my site so i need to block it or send them to appple safari or Firefox, IE7 works ok to just IE8.
Thank you to any one who can shed some light.
Hutchy
Yes, this is the best option. I have been using it on my Joomla sites for some time now. Displaying at the top of the page is the best option. User can still see the content ,yet the slider attracts their attention. Perfect solution. I still hate even having to pay notice to silly Ie users, but what are ya gonna do?
this does not work. just retested in ie6.
thanks for the effort though!
Any way to modify this so that it will slidedown on page load? I think this would have a greater impact, otherwise users might still overlook it
Love it! Thanks!
Update for testing for IE 8 and lower
function badBrowser(){
if($.browser.msie && (parseInt($.browser.version) <= 6)) {
if(Object.prototype.toString.call(self.JSON) === “[object JSON]”){
// IE8 stuff
return false;
} else {
// IE < 8 stuff
return true;
}
} else {
return false;
}
}
This is great. Super easy! Works like a charm!
I would change the message to link to Google Chrome instead of Opera. Google is a household name and a trusted brand ;) Also let’s update this to IE8, forget about ie7
I would say this:
“You are using an unsafe and outdated browser. Upgrade to Safari, FireFox, Google Chrome or Internet Explorer 8. These new browsers are free and run much faster!”
unsafe and outdated are great words to use to really get them worried
[…] So we decided to implement a small but important WARNING to all useres with old browsers. I found a very nice script on think2loud.com […]
hi!
we just extend the browser detecting. thank you very much for the script. we like it!
here you find the browser-code:
http://blog.team-noir.net/2009/06/fight-old-browsers-warning-with-jquery/
greetz from germany
martin
[…] Continued here: Build an Unsupported Browser Warning with jQuery | Think2Loud […]
I do not understand one thing… why you are fighting with IE6? Just stop desiging for ie and that’s it! You will give “warnings” for another 8 years! (ie 6 is 8 ears old!)
[…] Build an Unsupported Browser Warning with jQuery | Think2Loud think2loud.com/build-an-unsupported-browser-warning-with-jquery – view page – cached , Over at CSS-tricks there's an article about blocking Internet Explorer 6. If the IE 6 Blocker Script is a little too extreme for you, check out what I use on client web sites. — From the page […]