Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site.
1. Download jQuery and install Goolge Analytics.
Go to jQuery.com and get the latest version. Then add the script include into the header of your site.
Now go to Google Analytics. Set up an account and follow the directions to get tracking running. Go ahead, do it now, I’ll wait. You should now have some script on your site that looks like:
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js'
type='text/javascript'%3E%3C/script%3E"));
var pageTracker = _gat._getTracker("YOUR ACCOUNT NUMBER HERE"); pageTracker._trackPageview();
2. Add the jQuery to start tracking links.
In the head section of your page, you will need to add a few lines of JavaScript. You will need to setup the jQuery .ready function and add the code to that.
$(document).ready(function(){
});
Next use a jQuery selector to select all a tags on the page with a rel=”external”. To do this, pass jQuery the a tag element with the attribute selector option.
$("a[rel*='external']")
with this we add a click function to our jQuery object.
$("a[rel*='external']").click(function(){
});
With the last part we put in the function call to the Google Analytics code and we pass it the href that our a tag is pointing to.
pageTracker._trackPageview('/outgoing/'+ $(this).attr('href'));
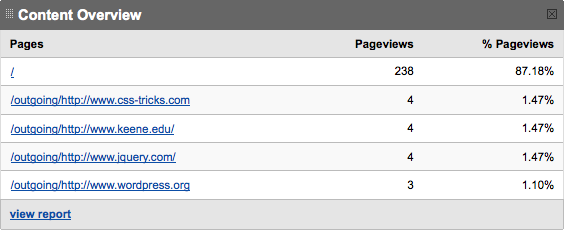
This code makes the call to Google Analytics and passes a page path of “/outgoing/” and the url of where the click was headed. In your Google Analytics under content, you will see pages that start with “/outgoing/”. These are clicks that took people off your site. See below for how it looks in Google Analytics.

Great tip, I’m going to implement this on my site asap.
[…] Such a simple think but Google Analytics doesn’t provide something like this. It’s very easy though. Have a look at this tutorial from think2loud.com about tracking outgoing links. […]
[…] – Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site […]
[…] – Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site […]
Nice!
Clean code and nice solution!
Thanks, David Carreira
[…] – Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site […]
[…] – Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site […]
[…] – Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site […]
[…] – Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site […]
That sounds excellent!
Will go try it now.
How do we do similar thing with clicks on email links?
Thankyou
Sarah
[…] This tutorial will show you how to enhance outgoing links track feature, simply by using jQuery on Google Analytics. The idea is to add outbound link tracking to a new or existing site. You’ll need to set your links to other sites with “REL” attribute, therefore jQuery can track them very easily.Somehow, by implementing this tip, you’ll get the all these benefits: * Unnecessary JavaScript to every link for tracking. * Simply work by inserting a click function to jQuery object to call Google Analytics * This code will pass a page path of “/outgoing/” and the url of where the click was headed. * Clearly display the outgoing URLs, total numbers of page views and its percentage on Content Overview Panel of Google Analytics.Note up this simple tips and you can start to implement it if you think this would be useful for your website analytics. 09.26.08 | Share it: […]
[…] n Think2Loud » Blog Archive » Use jQuery with Google Analytics to Track Clicks on Outgoing Links Fro… […]
Doesn’t this technique screw up your pageviews figures, though? Any page ‘hit’ recorded with _trackPageview() will add 1 to your pageview figures, so someone arriving on a page and then clicking an external link will record 2 pageviews.
You could search for all outgoing links and deduct that from the total, but it’s still something that could trip some people up.
@Matthew
Thanks for pointing that out. You are right it may add to the hit count I will test this on my site and see what it does. But it is the way Google recommends tracking outgoing links. You can see more info here.
http://www.google.com/support/googleanalytics/bin/answer.py?answer=55527&topic=11006
I’m somewhat of a jQuery newbie, but shouldn’t this…
> $(a[“rel*=’external'”])
…actually be this…
> $( ‘a[rel*=”external”]’ )
…? (note the placement of the single and double quotes)
@Ryan
Thanks for catching the typo i updated the article to be correct. Thanks again.
Thanks for good ideas and inspiration !!
I’m working for the Red Cross and we basically hve to different kinds of outgoing links. “Real” outgoing links go to another domain but also a lot of links that go directly to PDF documents that are hosted on our servers but which cannot be tracked with GA. Unfortunately I’m not fluent in Javascript – but am I right to assume that your script would not be able to show us people who “exit” to PDFs?
@Go-Gulf
The script should show those that also exit to a PDF as long as the link was marked as external. If it is not you would have to modify the script to look for links that went to PDF’s.
Hi there,
I can’t seem to get this to work. Maybe I understood it incorrectly.
Is all I need to do insert the following into my header?
$(“a[rel*=’external’]”).click(function(){
pageTracker._trackPageview(‘/outgoing/’+ $(this).attr(‘href’));
});
Or am I missung something??
Thanks
Hi Victoria,
Did you include jQuery? The code needs to be placed inside of jQuery’s $(document).ready function. If you can send a link to the file I will take a look at it.
Hi Josh,
I emailed it to the gmail account advised on Joshlyford.com
Thank you in advance. Your help is much appreciated. :-)
You don’t need to add a rel attribute to the link tag just to get tracking like this. If all you’re wanting is to get all links going to external sites/sources, just use this code:
$(‘a[href^=”http”]’)
if your site is set up correctly you’re using relative or absolute pathing for your internal links. This leaves only true external links using http in the href attribute.
This way you, or your content editors, don’t have to remember to add the extra item to your outgoing links.
thx, really helpfull
[…] links >> jquery Scripting: jQuery ComboBox dropdown list First saved by cabreu | 9 days ago Use jQuery with Google Analytics to Track Clicks on Outgoing Links… First saved by rascalking | 11 days ago Focus – Improving Form usability using jQuery First […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site […]
[…] completo: http://think2loud.com/2008/08/use-jquery-with-google-analytics-to-track-clicks-on-outgoing-links-fro… […]
[…] Articolo completo: http://think2loud.com/2008/08/use-jquery-with-google-analytics-to-track-clicks-on-outgoing-links-fro… […]
[…] Tutorial Link: Click Here […]
Jquery only works if your pages are HTML compliant.
If your pages are HTML incompliant, you have to do this manually with the DOM functions in javascript.
Very good solution…. and clean code…. thanks a lot
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links […]
Hey, it is quite complicated, but it is really worth the hassle. I took me 2 hrs until I had it run. special Thanks to eddy matthews, whos remark helped me to find my mistake. I used absolute paths for my internal linking, but thar didn’t work.
Again: great tool, it is woth the time you spent with it
Zauberer Jan Ditgen
Germany
Thank you. A very helpful tool!
has the issue of double counting pageviews being addressed in the current code?
could you post the full code from start to finish? ( some of us who dont know any code at all will find it hard to piece it all together.) thank for a great solution.
You can use the following jQuery selector to find all offsite links on a page, e.g. to track clicks or add a CSS class:
$(‘a[href^=http]:not(“[href*=://’ + document.domain + ‘]”)’);
I’m really not sure how helpful this is. It’s a neat trick, but as far as tracking the links people click on to leave your site… why?
Thanks for that!
I use the following:
$(document).ready(function() {
$(‘a[href^=http]:not(“[href*=://’ + document.domain + ‘]”)’).click(function() {
pageTracker._trackPageview(‘/out/’+$(this).attr(“href”));
});
});
cheers
I like the tool, it really helps heaps.
Thank you and greets
Florian
I use the following:
$(document).ready(function() {
$(’a[href^=http]:not(”[href*=://’ + document.domain + ‘]“)’).click(function() {
pageTracker._trackPageview(’/out/’+$(this).attr(”href”));
});
});
worked for me!!
Seiko Ananta
_trackPageview does what it says – tracks a page view. For tracking external links _trackEvent would be a much better way to do things.
http://code.google.com/apis/analytics/docs/tracking/eventTrackerGuide.html
Hi,
I am not a programmer and instructions are not clear to me. Point 1 seems to be clear, but point 2 is not. For examle, ‘Next use a jQuery selector’. What is jQuery selector? Where do I find it?
I am looking for simple solution to track my outbound links.
Please, help.
Regards,
Oleg
I’m using jquery.gatracker.js so I had to use:
$.pageTracker._trackPageview(‘/outgoing/’+ $(this).attr(‘href’));
How soon will you update your blog? I’m interested in reading some more information on this issue.
GOOD Code!
Thanks for sharing man.
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site.Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site.Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
We are currently using the event tracking function of GA to do this like mentioned in the comments above. We also track downloads and mailto’s. We use the following code:
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E")); try { var pageTracker = _gat._getTracker("UA-code-hete"); pageTracker._initData(); pageTracker._trackPageview(); $('a').click(function() { var $a = $(this); var href = $a.attr('href'); if ( (href.match(/^http/i)) && (! href.match(document.domain)) ) { var category = 'outgoing'; var event = 'click'; var label = href; pageTracker._trackEvent(category, event, href); } else { if ( href.match(/\.(doc|pdf|xls|ppt|zip|txt|vsd|vxd|js|css|rar|exe|wma|mov|avi|wmv|mp3)$/i) ) { var category = 'download'; var event = 'click'; var label = href; pageTracker._trackEvent(category, event, href); } else { if ( href.match(/^mailto:/i) ) { var category = 'mailto'; var event = 'click'; var label = href; pageTracker._trackEvent(category, event, href); } } } }); } catch(err) {}Thanks @Roderik
@Josh, you could alter your tutorial/tip to use _trackEvent which would fix the issue with false pageview count.
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site.Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site.Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site.Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site.Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site.Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site. Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site. Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] Author : admin Mr.D is a webmaster showcasing more about Design Inspirations, Freebies, Tutorials and Resources on the web. For more updates, follow us on Twitter […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site. Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site. Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] event in analytics. Thanks to these contributers listed- for this idea — rebeccamurphey , think2loud and […]
Great article! Thanks for taking the time to explain Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site. I’ve been thinking about similar topics lately, and it’s good to see that I’m not alone. What do you think about Customizing HTML forms with jQuery?
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your …Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] link is being shared on Twitter right now. @linksgoogle, an influential author, said Use jQuery with […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site. Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site.Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site. Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
Thanks for this peace of code. It helps a lot.
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site.Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site.Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] 23. Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site […]
[…] 23. Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site […]
[…] Use jQuery with Google Analytics to Track Clicks on Outgoing Links From Your Site.Add outbound link tracking to a new or existing site. Provided that your links to other sites have the REL attribute set, you can track them very easily with some help from jQuery. […]
[…] 72)Use jQuery with Google analytics to track clicks on outgoing links from your site […]
A verry helpfull tool. Thank you. This toll ist perfekt for my Photographs Webseite in Germany. Regards from Cologne,
dirk